There are two ways I am aware of adding fonts with html/css. The first is downloading a font from a website or using a service such as google fonts. I will show you how to do both in this tutorial.
the first way you can use a custom font is to downloaded it, saving it to your computer as a .ttf, .woff or .otf file, and uploading it to neocities, this file type can be uploaded to neocities without having to have supporter. fonts can be found on websites such as
dafont,
fontsquirrel,
1001freefonts and
fontspace. There are many others.
downloading a font
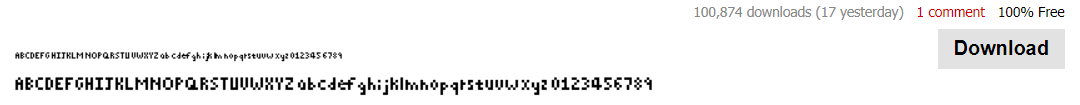
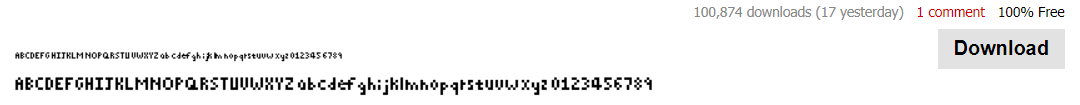
For this tutorial, we will be using dafont. go to the website and find a font you like, we will be using a cute pixel font.

click the download button on the right side. extract it and save it somewhere on your computer.
uploading a font

upload the font .ttf file somewhere in your neocities directory.
adding the font to your code
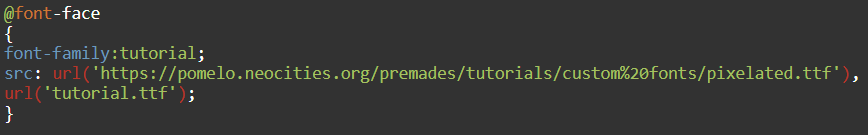
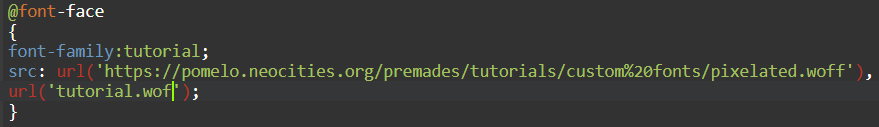
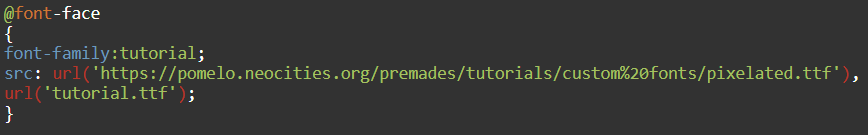
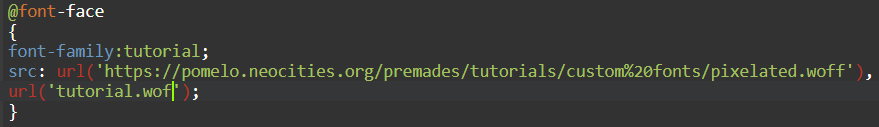
Paste this code in the text box below somwhere in your <style> tag. give your font a name in in the font-family line. You can name it literally anything, this will be used in your body, bold, or any other elelment in your code. you can name it cheese, dog, lol, pie... literally anything. for the purpose of this tutorial, we will name it "tutorial".
In the scr:url(), part of your code, paste the link to your uploaded font in your neocities directory.
In the url section, put the name you gave it (in our case tutorial) .ttf or otf depending on file type.

using the font
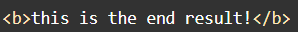
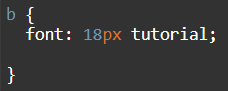
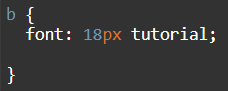
Lets say we want to make our bold element this font, this is the code we would use. you can place it in any
font-family property in your code with the name you gave your font and it would work. in this case we will change our bold text to the new font

our font in action!!!!

this is the end result!
this is the end result!
this is the end result!
this is the end result!
this is the end result!
this is the end result!
this is the end result!
sometimes the code wont recognize .ttf files in this case .woff may be preferable. there are many free converters online to change your .ttf file to a .woff.
here is one that I use. if you find that your font wont work, try using .woff


using
google fonts is another easier way to add new fonts to your page. it doesn't require any downloads or file hosting but it also doesn't have the wide array of fonts that can be found and downloaded online. in this tutorial i will show you how to use it on your site!
find a font
mosey on over to
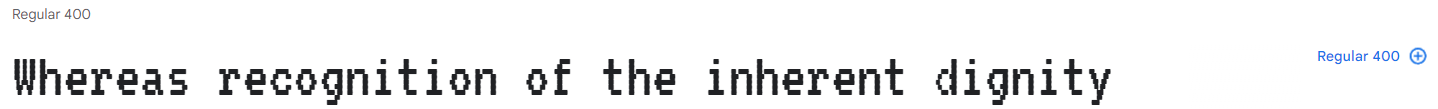
google fonts and find a font you like, they can be previewed in different sizes and some fonts have a variation on weight.
In this tutorial we are going to use the font "VT323"
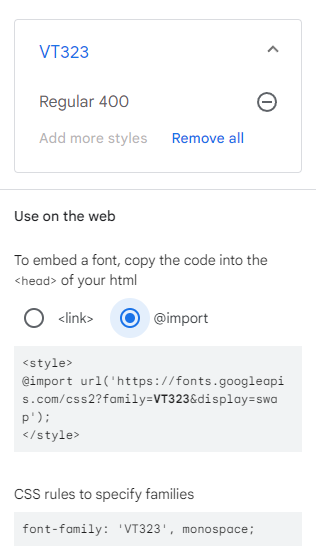
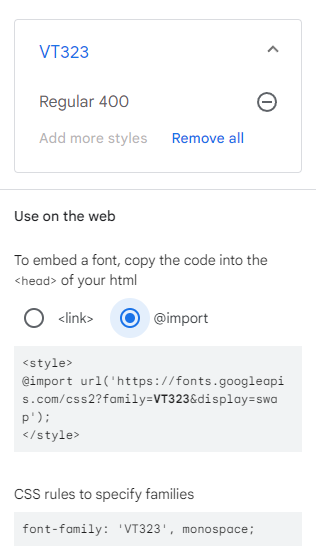
Scroll down to the part of the page where it says "Styles" and click the blue + on the right side 

on the right side a bar should pop up with your font and some code, make sure you click the bubble with the "@import" code, we will be adding that to our page.

adding the font to your code
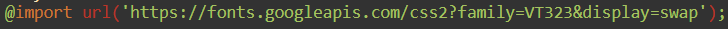
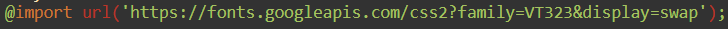
add the @import code at the top of your <style> tag or .css file.

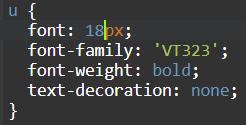
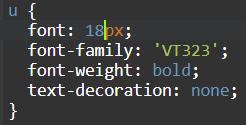
Lets say we want to make our underline element this font, this is the code we would use. you can place it in any
font-family property in your code with the name you gave your font and it would work. in this case we will change our underline text to the new font.

our font in action!!!!

this is the end result!
this is the end result!
this is the end result!
this is the end result!
this is the end result!
this is the end result!
this is the end result!